BOTÓN CON IMAGEN
Veremos como realizar un Botón con cambios
de imágenes al Pulsar
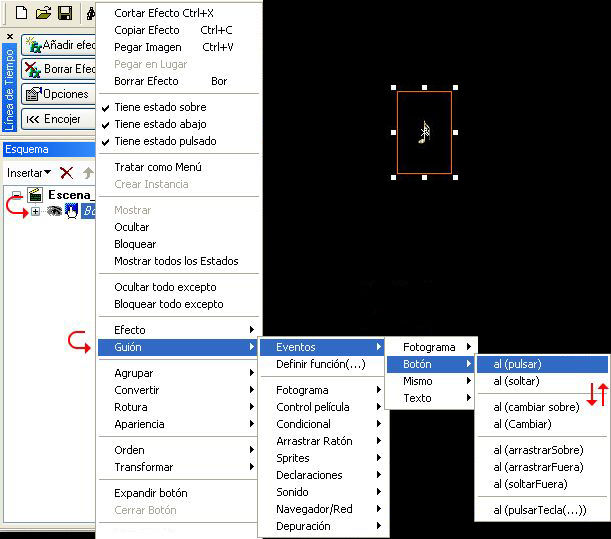
Ahora solo veremos el Evento del Botón al
hacer click ...
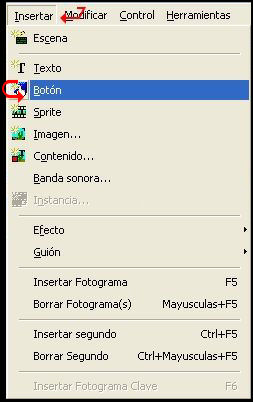
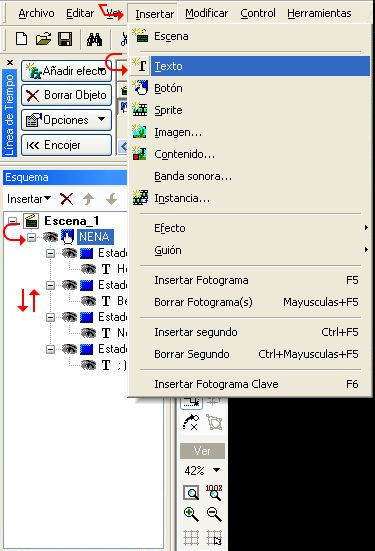
Vamos a Panel de Control e Insertamos un
Botón
Insertar / Botón
Así se nos representara en nuestra
Pantalla ...
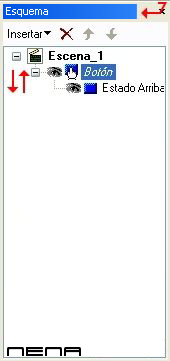
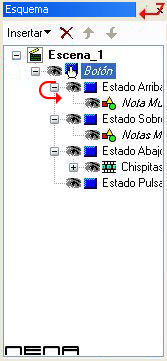
Nuestro Botón se insertara automáticamente
también en Esquema
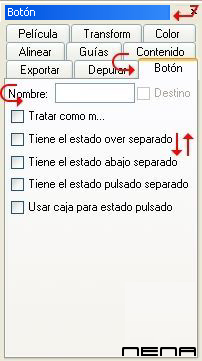
como en Propiedades / Botón
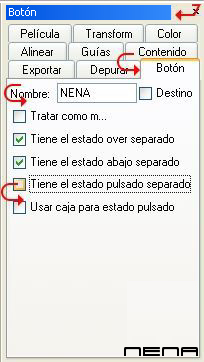
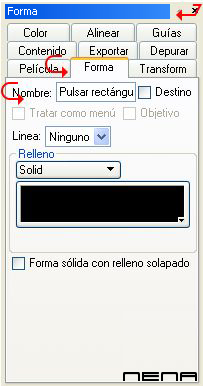
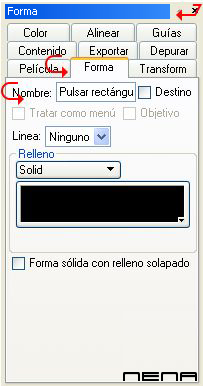
Vamos a Propiedades / Botón y veremos que
esta sin información
Le podemos dar un Nombre hasta ir marcando
sus diferentes Estados ...
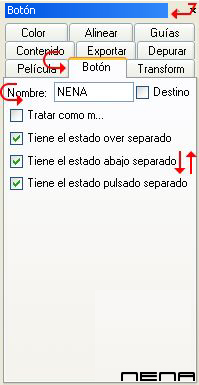
Nuestro siguiente paso Será ir seleccionando cada uno de
sus Eventos
de acuerdo a nuestras necesidades ...
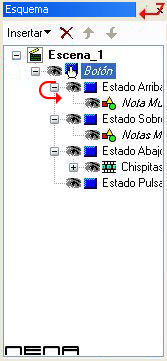
Ahora veremos que en Esquema se han
separado nuestros Eventos
Ahora iremos insertando en cada Evento una
Imagen ...
Abierto nuestro Botón hacemos click en
Estado Arriba y vamos a
Panel de Control / Insertar imagen
Así vamos a ir por cada uno de
los Eventos hasta lograr las tres Imágenes si fuera necesario ...
Recordando que ...
El
Estado Arriba
Representa
la apariencia del Botón cuando el puntero del Mouse no está sobre él


El
Estado Sobre
Representa
el Estado del Botón cuando el Mouse pasa sobre él


El
Estado Abajo
Representa la apariencia del Botón cuando hacemos click con el Mouse en él


El
estado Activo
Representa
la región activa del Botón ...
o sea su espacio en Pantalla y por donde
aparecerá la manita indicando el Evento
Vamos a
Diseño / Herramientas y Dibujamos un Pequeño Rectángulo ...


Cerramos Nuestro Botón y Vamos a darle acción ...
Listo ya tenemos un Botón con Imágenes ...
!
Ver Ejemplo ... Tocar y Click