El
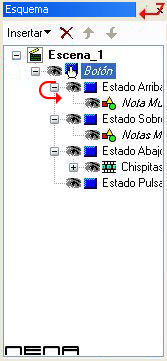
Estado Arriba
Representa
la apariencia del Botón cuando el puntero del Mouse no está sobre él


El
Estado Sobre
Representa
el Estado del Botón cuando el Mouse pasa sobre él


El
Estado Abajo
Representa la apariencia del Botón cuando hacemos click con el Mouse en él


El
estado Activo
Representa
la región activa del Botón ...
o sea su espacio en Pantalla y por donde
aparecerá la manita indicando el Evento
Vamos a
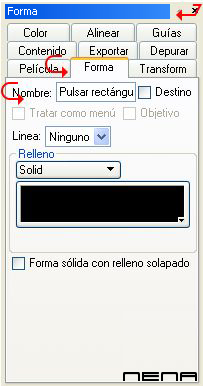
Diseño / Herramientas y Dibujamos un Pequeño Rectángulo ...


Cerramos Nuestro Botón y Vamos a darle acción ...
Listo ya tenemos un Botón con Imágenes ...
!
Ver Ejemplo ... Tocar y Click