CAMINO ANIMACIÓN ... SEGUNDA PARTE
Esperar un Momentito para Ver el Ejemplo ...
Tutorial Camino Animación Segunda Parte
Ahora veremos efecto Mover
Siempre Recordando ...
En película elegir los valores para la medida o tamaño de nuestra película
y la velocidad de la misma ... es importante
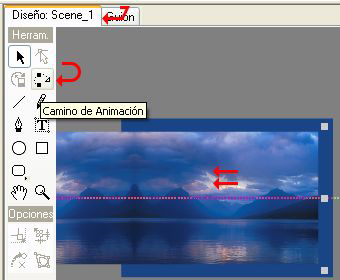
Vamos a comenzar por insertar una imagen de fondo del
tamaño de nuestra película
Insertar / Imagen
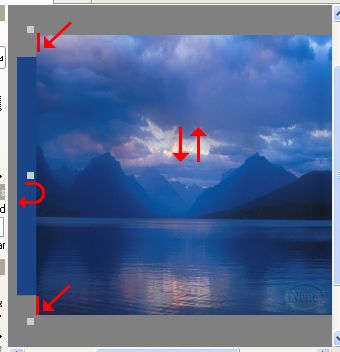
Vamos a colocar nuestra imagen en el filo izquierdo de
nuestra pantalla
y la haremos mover hacia la izquierda ...
De manera que su movimiento será
hacia la izquierda
Es así que la estiraremos hacia la derecha
como también un poquito hacia arriba y hacia abajo
ayudados por nuestro Mouse

Una sugerencia será ir a Diseño / Ver / Alejar
Así visualizaremos mejor nuestros cambios de la imagen
fuera de pantalla

Así la veremos y haremos lo siquiente

Cuando nuestra imagen no es muy ancha ... al estirarla se
vera pixeliada
que significa que al estirarla pierde sus propiedades y no
se ve tan bonita como quisiéramos
es así que la vamos a copiar y pegar las veces que sea
necesario
Copiarla y Pegarla tres veces es más que suficiente
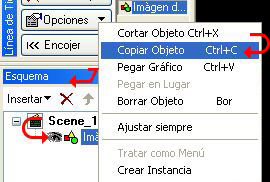
Vamos a Esquema y sobre la imagen hacemos click botón
derecho de nuestro Mouse
y se nos abrirá una nueva ventanita y elegimos ...
Copiar Objeto

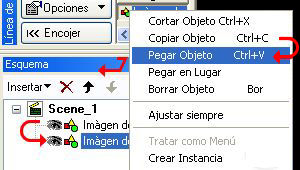
Llevamos el mismo paso anterior y ahora Pegamos
Pegar Objeto

Se insertará nuestra nueva imagen en Esquema ...
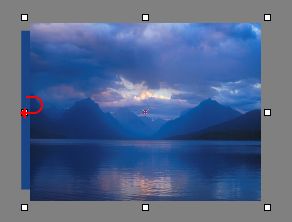
Vamos a Pantalla y ayudados por nuestro Mouse la
colocamos a lado de la anterior
siempre tratando que queden al mismo nivel

Para eso vamos a
Propiedades Transform y veremos que el valor
Y sea siempre el mismo

Ya que hemos copiado y pegado las veces que fuera
necesario
vamos a Esquema y seleccionamos las imágenes ... ya
seleccionadas vamos a Panel de Control
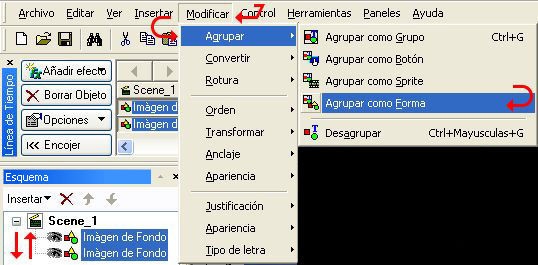
y en Modificar elegimos Agrupar como Forma
Modificar / Agrupar / Agrupar como Forma

Se nos abrirá una ventanita con este mensaje y elegiremos
... No
Así ... si queda alguna partecita separada nos ayudará

Listo ... nuestras imágenes ya están agrupadas
Así nos quedará

Vamos a Ajustar escena en ventana
para volver a la posición normal de nuestra pantalla

Ya lista nuestra imagen le daremos el movimiento ...
Vamos a Línea de Tiempo y en el primer Fotograma
insertamos
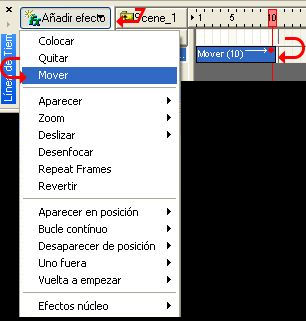
Añadir efecto / Mover

Los movimientos los
haremos ahora en las Propiedades del efecto Mover ...
Vamos a Línea de Tiempo y hacemos click con el
botón derecho de nuestro Mouse
sobre el efecto Mover y se nos abrirá una nueva
ventanita ... vamos a Propiedades

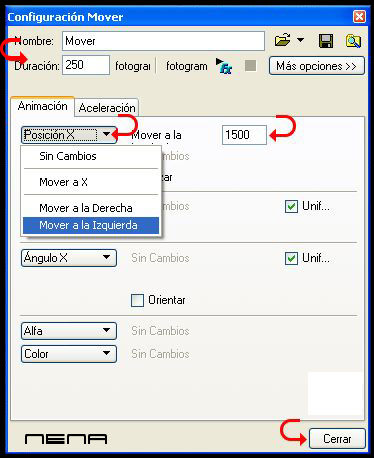
Se nos abrirá una nueva
ventanita que será donde daremos nuestro movimiento
que en este caso será Posición X / Mover a la Izquierda
que en este caso será Posición X / Mover a la Izquierda
El valor será de acuerdo
al ancho de la imagen y podemos darle un valor inicial de 800
el cual iremos calculando a mayor o menor al igual
que en Línea de tiempo
para que quede lo mejor posible y
sin saltitos al reiniciarse ...

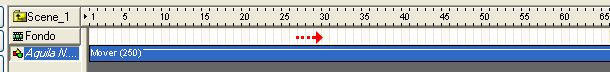
Ya con el valor vamos a
Línea de tiempo y aumentamos el numero de Fotogramas
así nuestro movimiento será may lento combinado con
sus Propiedades

Y así iremos calculando los tiempos hasta quedar lo
mejor posible
en el tiempo de recorrido del efecto Mover
Los movimientos serán Mover a la derecha ... Mover
a la izquierda en Posición X
Mover Abajo o Mover Arriba en Posición Y ... todo dependerá de nuestra animación
*****
Lo mismo podremos dar el movimiento con Camino
Animación ayudados por nuestro Mouse
pero aquí lo principal será practicar el efecto
Mover

Suerte ... !