Esperar un
Momentito para Ver el Ejemplo ...

Vamos a ver como
lograr un Elipse con Imágenes en Movimiento
Primeramente formaremos un Elipse transparente
para
ayudarnos a colocar nuestro Gif. con más precisión el
cual después eliminaremos
Puede ser cualquier forma ...
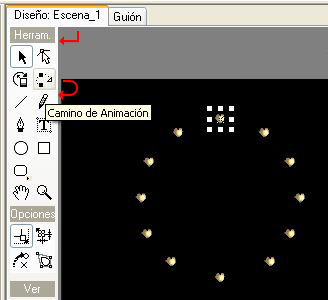
Abrimos nuestro programa y vamos a Diseño / Herramientas /
Elipse
Activamos con un cilck nuestro Elipse ...
Ahora ayudados por nuestro Mouse en
Pantalla presionamos y lo dibujamos
lo centramos como veremos a continuación
Vamos a Propiedades / Forma y elegimos en Solid la
opción Ninguno
Ahí mismo en Propiedades / Forma le daremos su
contorno en Línea a nuestro Elipse
y por ultimo click en color y elegimos un color para
nuestro contorno
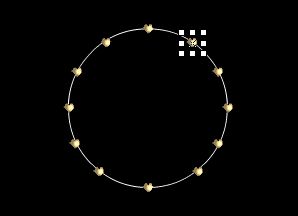
Así nos quedará en Pantalla
Ahora vamos a Panel de Control y elegimos una imagen
Insertar / Imagen ...
Elegimos un Gif. de preferencia y
los vamos insertando uno a uno o también
podemos Copiar y Pegar cuantas veces sea necesario ...
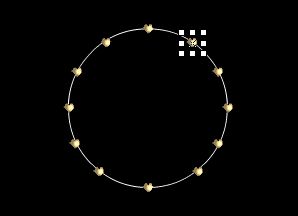
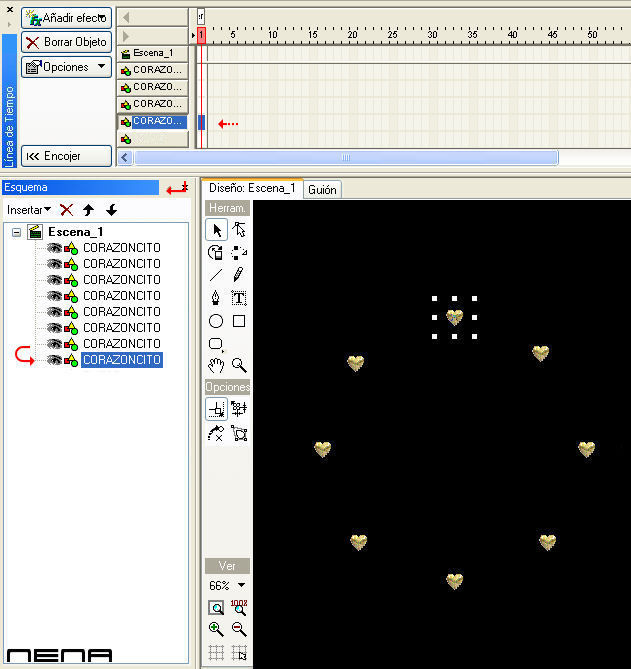
Así los iremos colocando uno a uno y en orden alrededor
del Elipse ...
Para un mejor movimiento seria bueno anotáramos en una
papel
que posición va adquiriendo nuestra imagen en Propiedades
/ Transform
ya acomodados nuestros Gif's

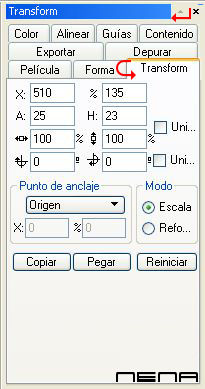
En éste caso la primer imagen tendrá sus valores de ...
X: 510 y Y: 135
A: 25 y H: 23 ... son las medidas
del Gif. y siempre serán las mismas

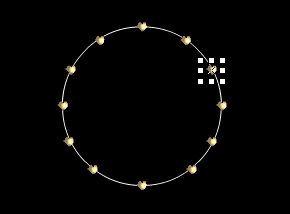
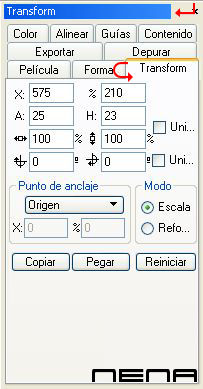
En la segunda imagen veremos el cambio de los valores
X y Y

En éste caso la segunda imagen tendrá
sus valores de ... X: 575 y Y: 210
A: 25 y H: 23 ... son las medidas
del Gif. y siempre serán las mismas

Y así será en cada una de ellas ...
Eliminamos el Elipse y
seguiremos éstos pasitos para darle el movimiento al Elipse
Vamos a Diseño
/ Herramientas y activamos Camino
Animación

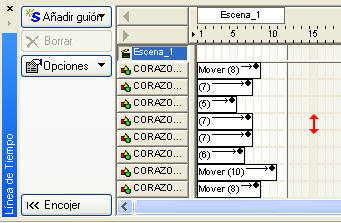
Nuestro siquiente paso será ir a Línea de Tiempo
Seleccionamos con
un click el primer Fotograma de nuestra primera imagen
y automáticamente se
seleccionará nuestro Gif. en Esquema como en Pantalla

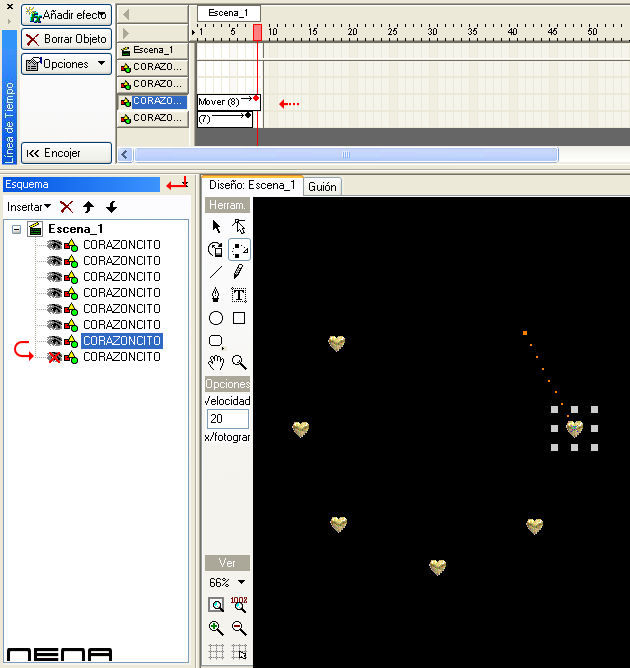
Vamos a pantalla y hacemos click en el segundo Gif.

Ahora repetimos los mismos pasitos sólo que sobre la
segunda imagen ...
Vamos a Ocultar la imagen anterior en Esquema así no habrá
confusión
lo cual no afecta al reproducir nuestra pelicula ... haremos click
de nuevo para volver a la normalidad
Vamos a Línea de Tiempo y seleccionamos en el primer
Fotograma la segunda imagen
y después en pantalla hacemos click y la
llevamos a la siguiente imagen
1.- Seleccionar Imagen en
Línea de Tiempo
2.- Ir a Pantalla y
llevarla a la Siguiente Imagen
3.- Ocultar la Imagen
anterior en Esquema

Así vamos a ir con todas y cada una siguiendo el paso
anterior ...
En Línea de Tiempo nos quedará con diferentes tiempos al igual
que sus medidas
en la posición X: y Y

Después nos ayudaremos con nuestro Mouse y vamos colocando
todas las medidas con el mismo número de Fotogramas en Línea de Tiempo
De
otra manera su movimiento será con diferentes tiempos

Ya listos nuestros tiempos vamos a ir a
Propiedades Transform y daremos sus medidas reales
a cada
imagen las cuales las anotamos previamente recuerdan ?
Si no fue así
entonces trataremos de colocarlas de tal manera que giren lo más lindo posible
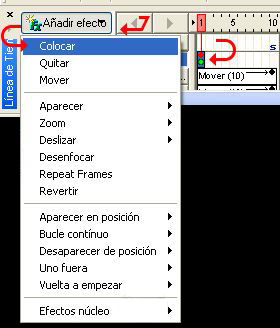
Finalmente vamos a darle movimiento a nuestro Elipse en
Reproducir Pelicula ...
Insertamos un texto que sería nuestro nombre y lo
Colocamos en el primer Fotograma
para que éste quede fijo y no se reproduzca
con el movimiento del Elipse al reproducir nuestra película
Lo mismo podemos
insertar una imagen como veremos en el ejemplo

Más adelante veremos como obtener nuestro Elipse en
movimiento continuo
y al mismo tiempo con efectos y acciones en imágenes y
Texto ...
Aquí lo importante fue trabajar con los valores y posiciones en
Propiedades Transform
Suerte ... !