Se nos dibujará un Rectángulo que extenderemos hasta
lograr el tamaño de nuestra pantalla
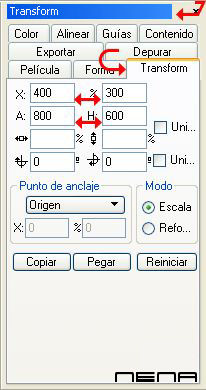
Para más exactitud iremos a Propiedades / Transform
y elegiremos éstas medidas
que son para una Película de 800 / 600
Recordando que ...
X será la posición Horizontal
Y será la posición Vertical
Así como ...
A será el Ancho de nuestro Rectángulo
H será el Alto de nuestro Rectángulo
Volvemos a Herramientas / Panel Diseño y ajustaremos
la Escena en Pantalla
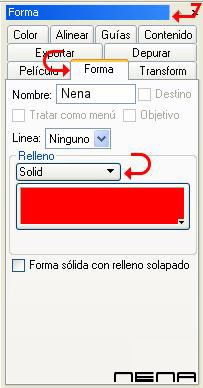
Ya formado nuestro Rectángulo volvemos a
Propiedades / Forma y vemos Relleno / Solid
donde haremos click y veremos sus diferentes opciones
Elegimos la opción Degradado Lineal ...
Automáticamente se nos convertirá nuestro Relleno en
Degradado Lineal
Hacemos click sobre el Gradiante y se abrirá nuestra Tabla
de Colores
podemos elegir hasta 8 colores diferentes ...
Yo sólo elegí dos de ellos
Y éste fue el resultado ...
Así será sólo un Gradiante Fijo ... ahora vamos
a darle movimiento
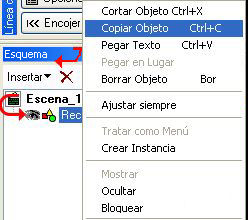
Copiamos y Pegamos nuestro Rectángulo en Esquema las
veces que sea necesario
puede ser de 5 a diez veces para lograr el
movimiento deseado
de nuestro Gradiante ...
Nos paramos sobre Rectángulo y con el Mouse botón
derecho damos Copiar Objeto
De igual manera damos Pegar Objeto
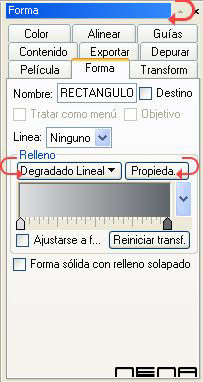
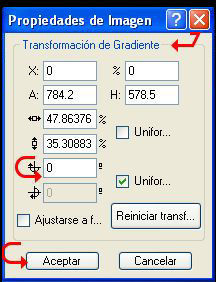
Volvemos a Propiedades / Forma y haremos click en
sus Propiedades ...
Se nos abrirá una ventanita donde haremos el cambio del
ángulo ...
Ahora nuestros Rectángulo está en ángulo 0 /cero
vamos a ir cambiando las
medidas del ángulo para que haya una rotación en el efecto
las medidas de los
ángulos son al gusto de cada uno ...
Nuestro Primer Rectángulo quedará en ángulo
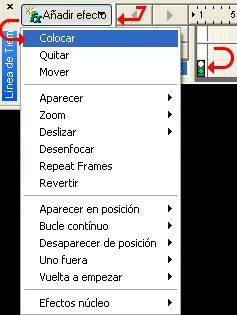
cero ... vamos a Línea de Tiempo
y daremos Acción Colocar en el primer Fotograma
Seleccionamos nuestro primer Fotograma y Añadimos efecto /
Colocar
Así vamos a continuar con los demás
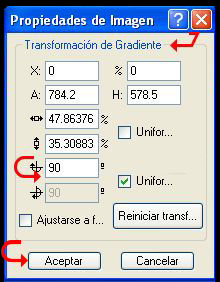
Rectángulos ... a nuestro segundo Rectángulo
daremos por ejemplo un ángulo de 90 º
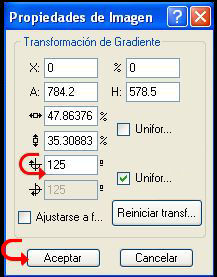
Al tercer Rectángulo le daremos un ángulo de 125 º
Y por ultimo a nuestro cuarto Rectángulo un ángulo de
250 º
Así ... podemos colocar más Rectángulos según sea el
juego del Gradiante
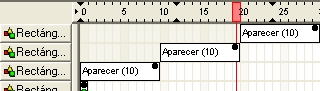
ahora vamos a Línea de tiempo y les daremos la
Acción Aparecer y así nos quedará
Reproducimos para ver el movimiento en pantalla
...
*****
Para que nuestro movimiento sea continuo vamos a
reproducir nuestra película ...
En Linde de Escena y sobre el último Fotograma del último
efecto Aparecer vamos a
Añadir guión / Control película / reproducir
Listo ya tenemos un Gradiante en Movimiento
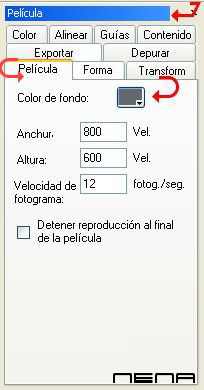
Para que el Gradiante quede más a tono con nuestra
presentación
sería bueno ponerle el Color de fondo en Propiedades /
Película
de uno de los colores que predomine del
Gradiente ...
En una Segunda Parte veremos como insertar Texto e
Imagen
Continuamos ...