SCROLL SEGUNDA PARTE
Esperar un Momentito para Ver el Ejemplo ...

SCROLL SEGUNDA PARTE
Esperar un Momentito para Ver el Ejemplo ...

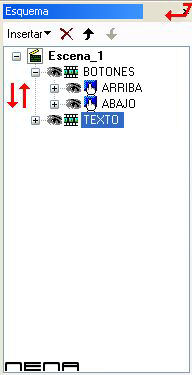
Panel de Control / Insertar / Sprite

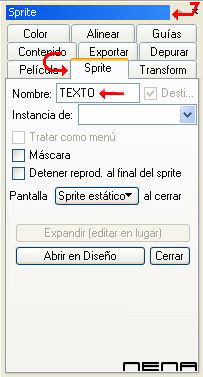
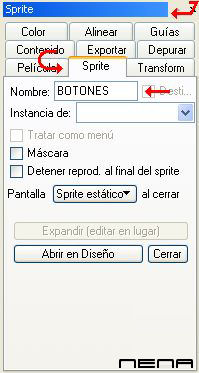
Vamos a Propiedades / Sprite y Lo llamaremos TEXTO
Muy Importante Renombrarlo

Ahora insertaremos un nuevo Texto en nuestro Sprite llamado TEXTO
Escribimos
nuestro Texto como vimos en la Primera Parte en Propiedades / Text ...
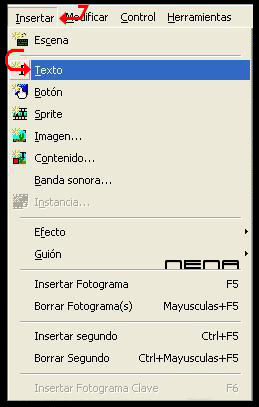
Insertar / Texto

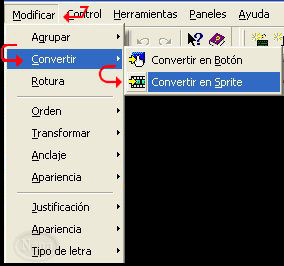
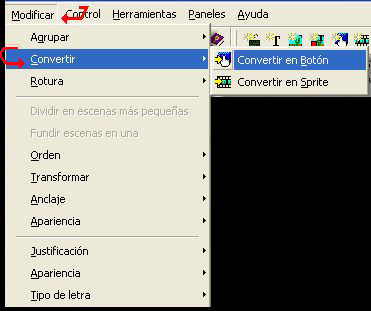
Ahora iremos de nuevo a Panel de Control
y Convertiremos nuestro nuevo Texto
en Sprite

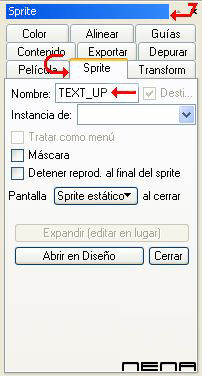
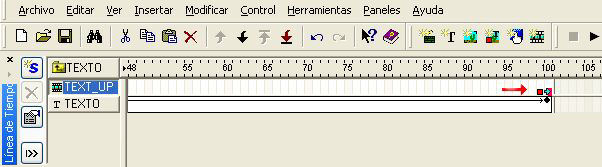
Llamaremos a nuestro nuevo Sprite TEXT_UP
Recordando ...
Es
muy Importante Renombrarlo en Propiedades Sprite

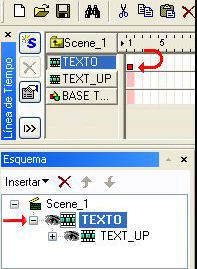
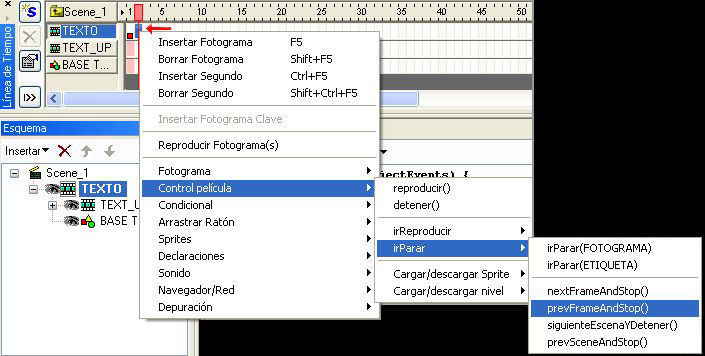
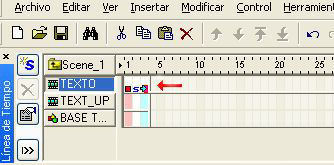
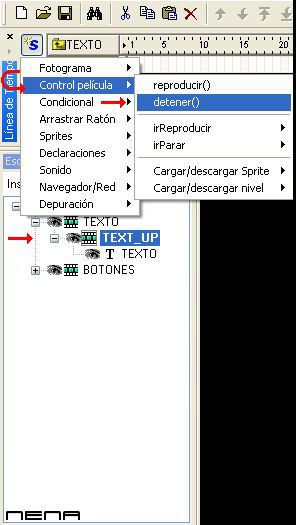
Ahora vamos a Línea de Tiempo y les daremos sus respectivas acciones Añadir Guión / Control película / detener ()
Seguido daremos la acción prevFrameAndStop en el
Fotograma 2
En TEXTO
colocamos Detener en el Primer Fotograma


Se nos abrirá nuestra
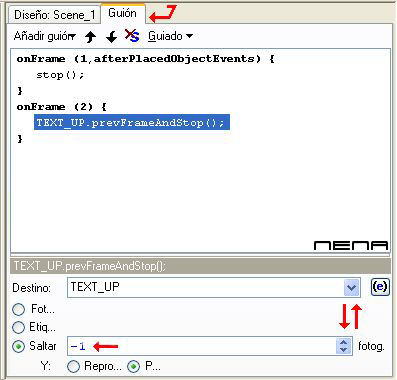
ventanita de Guión y en on Frame(2) / prevFrameAndStop ( ) ;
Vamos a ...
Destino y elegimos TEXT_UP

Este será nuestro resultado ...

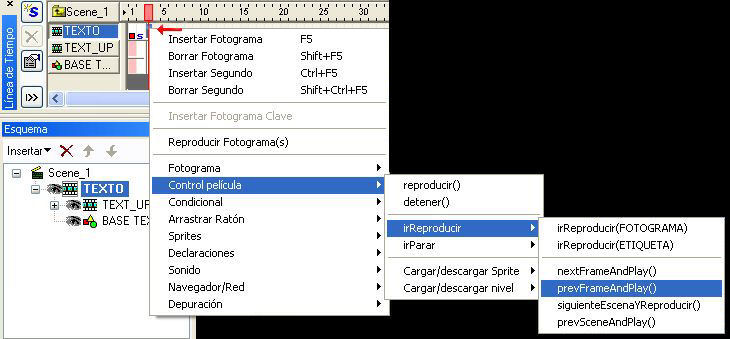
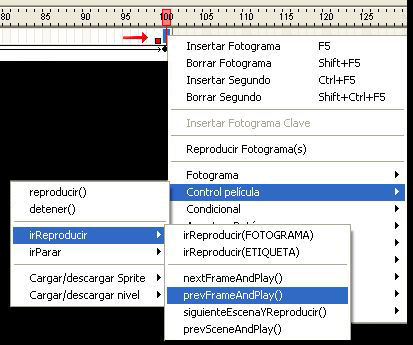
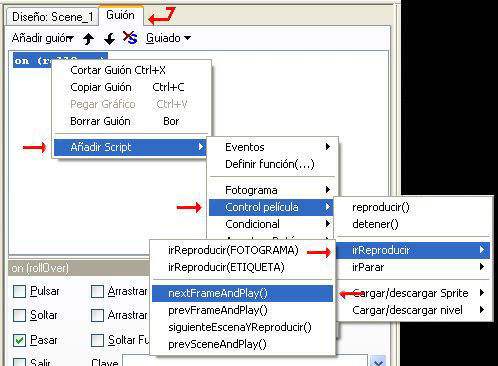
Volvemos a Línea de Tiempo y en el Fotograma 3 damos la acción
Control película / irReproducir / prevFrameAndPaly ()


Ahora daremos acción a TEXT_UP
Abrimos nuestro Sprite llamado TEXT_UP y
seleccionamos TEXT_UP
Vamos a Línea de Tiempo y en el Primer Fotograma
Añadimos Efecto Detener
Añadir Guión / Control película / detener

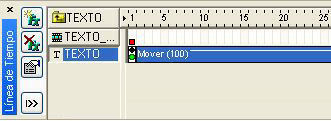
Ahora vamos y seleccionamos TEXTO y vamos a Línea de Tiempo

En TEXTO Añadimos Colocar y seguido daremos el Efecto Mover con 100 Fotogramas

Al Final de nuestra acción de TEXT_UP daremos la acción Detener y
prevFrameAndPlay
Control Película / irReproducir / prevFrameAndPlay

Así nos quedara en Línea de Tiempo ...

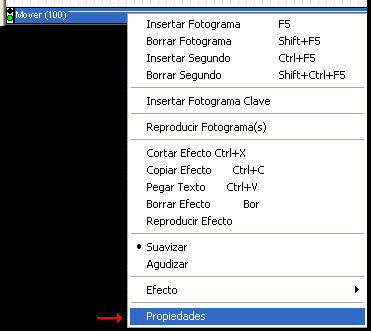
Seleccionamos nuestro Efecto Mover en Línea de Tiempo y
con nuestro Mouse botón derecho
vamos a Propiedades ... le daremos acción a
Efecto Mover
La cantidad de Fotogramas dependerá de la velocidad que queramos para nuestro
texto
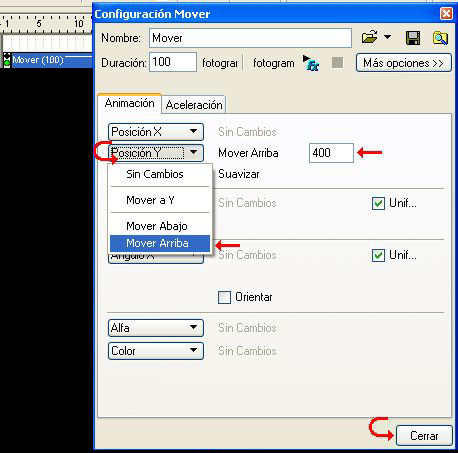
como su recorrido ... vamos a Propiedades

En Posición Y elegimos Mover Arriba / 400 ... para este
caso
que también dependerá la posición final donde queramos que se detenga
nuestro Texto

Ahora daremos Movimiento a Nuestras Acciones ...
Muy Importante el haber realizado con atención estas Acciones y Efectos
pues
cuando activemos los Botones ellos seguirán estas indicaciones ...
Insertaremos un nuevo Sprite y lo llamaremos BOTONES

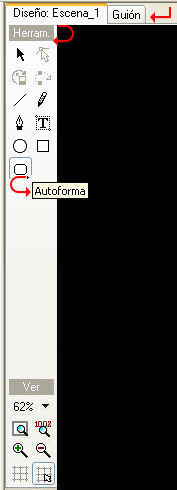
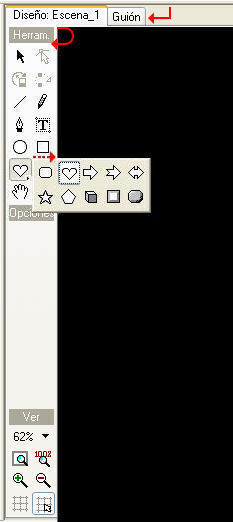
Vamos a Diseño / Herramientas y activamos Autoforma ...

Elegimos la Flechita o igual será a su elección como también insertar un Gif.

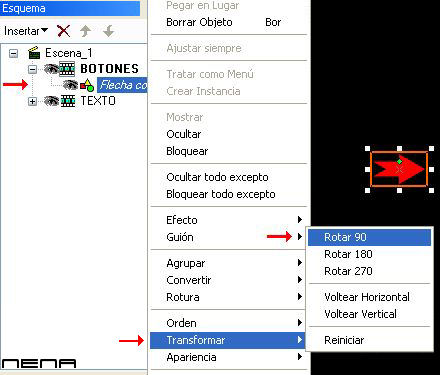
Ya formada nuestra Flecha vamos a ...
Transformar / Rotar 90

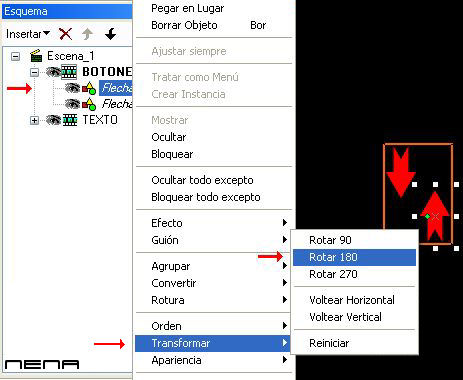
Copiamos y Pegamos la Flecha siguiendo los mismo pasos ...
Ahora
la vamos a Transformar / Rotar 180


Este será nuestro
resultado ...
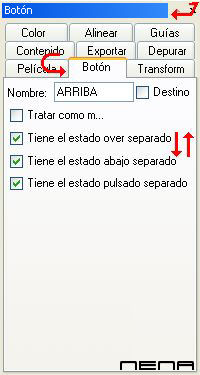
A cada uno de lo Botones le daremos un nombre en Propiedades /
Botón para identificarlos

Ya teniendo listos nuestros Botones seleccionamos las opciones que les indico

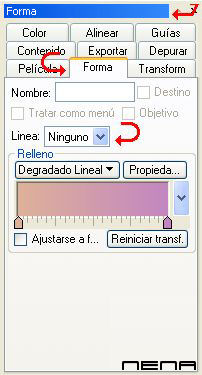
Ahora abrimos nuestros Botones para ir dando
Color a nuestras Flechas
ya sea en Sólido o Degradado Lineal etc.
... es opcional
y así ya listas daremos acción
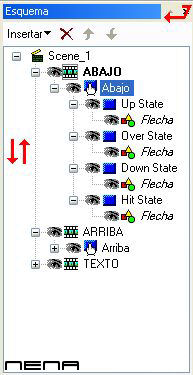
Abrimos nuestros Botones y vamos eligiendo uno a
uno
vamos cambiando su color en Forma como verán a continuación ...

Haremos click en Solid / Color y elegimos color y línea de nuestra Flecha ... es opcional

Ya decorados Nuestros
Botones comenzamos con las ordenes para nuestras Flechitas
Vamos a nuestro
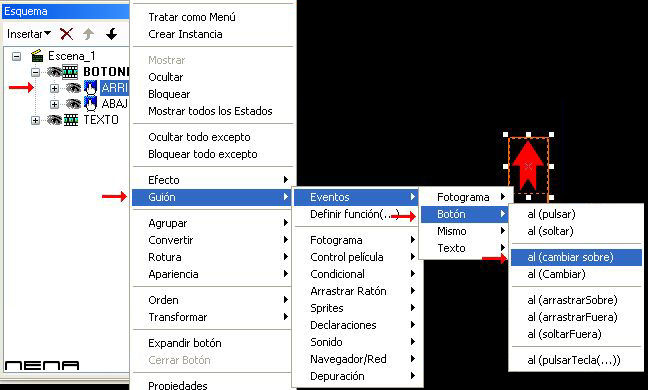
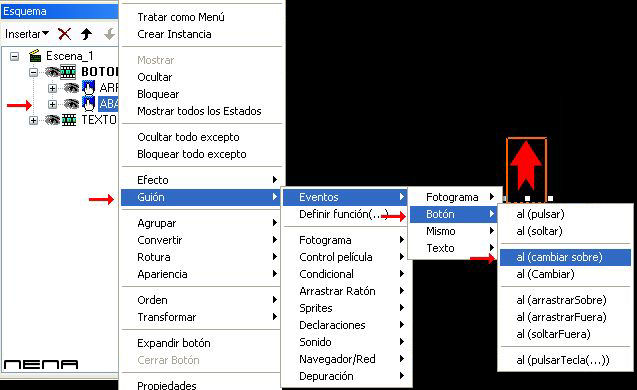
primer botón ARRIBA y vamos a ...
Guión / Eventos / Botón / al (cambiar sobre)
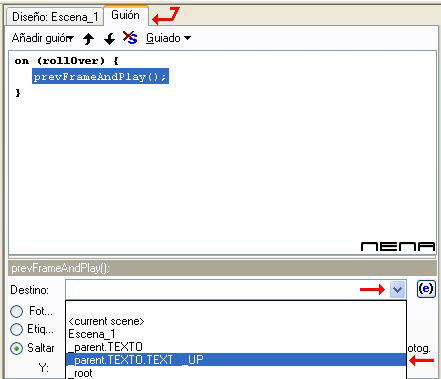
Se nos abrirá nuestra ventanita en Guión donde daremos la acción ...

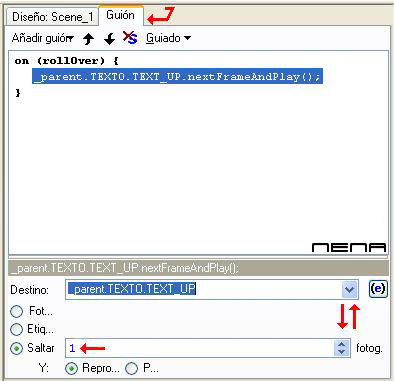
Sobre on (rollOver ) seguiremos este caminito
botón derecho de nuestro Mouse
y vamos a ...
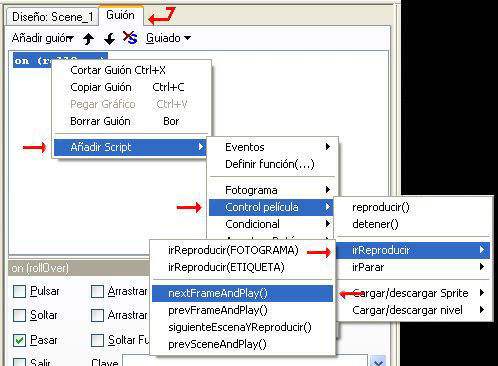
Añadir Script / Control película / irReproducir / nextFrameAndPlay ()

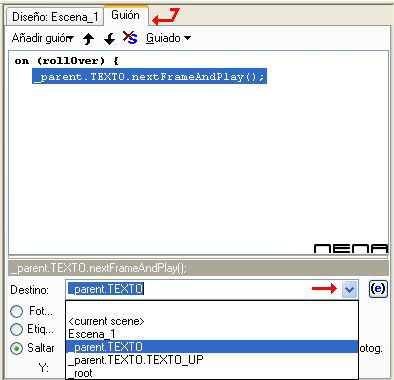
Activamos Destino y elegimos _parent.TEXTO.TEXT_UP

Este será nuestro resultado ...

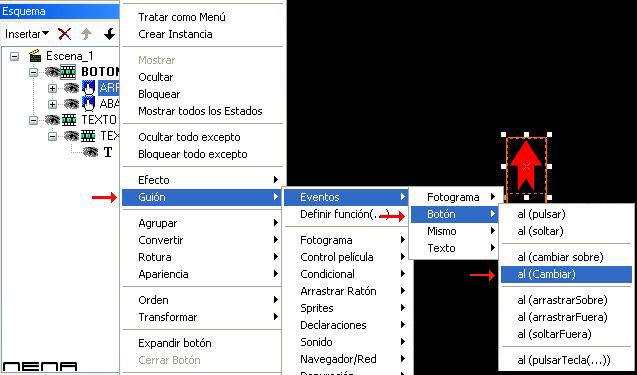
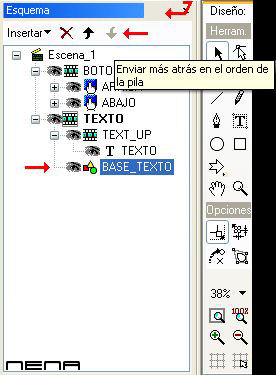
Volvemos a Esquema y ahora seguiremos Este nuevo caminito ...
Guión / Eventos Botón / al(Cambiar )

Se
nos abrirá nuestra ventanita de Guión y seguimos este nuevo caminito
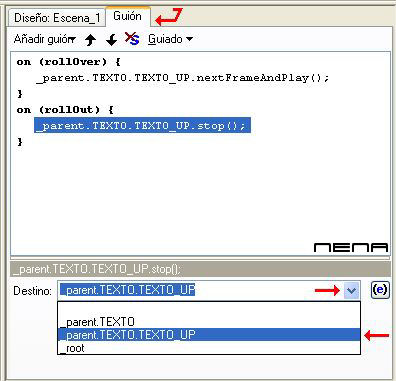
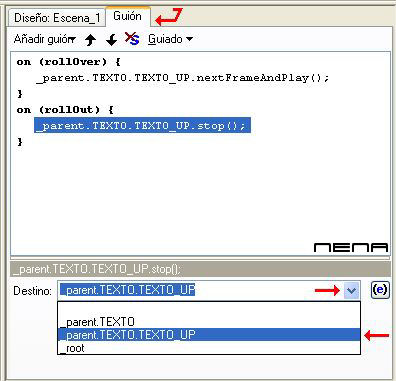
Sobre
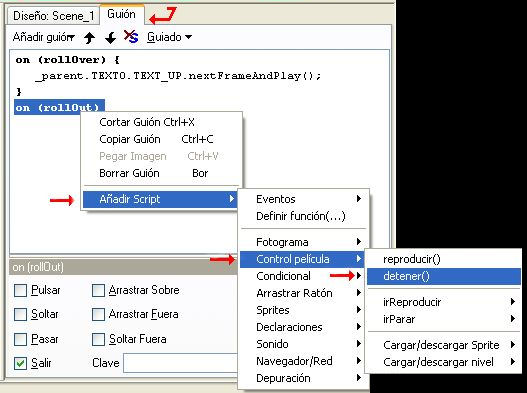
on (rollOut) y con el botón derecho de nuestro Mouse vamos a ...
Añadir Script / Control película / detener ()

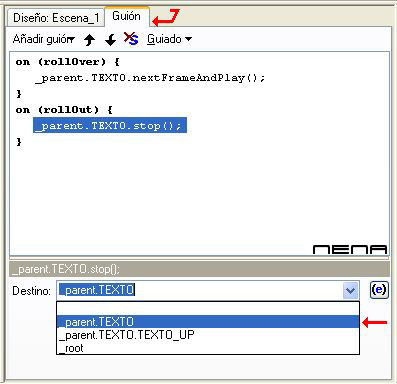
Vamos a Destino y seleccionamos _parent.TEXTO.TEXTO_UP

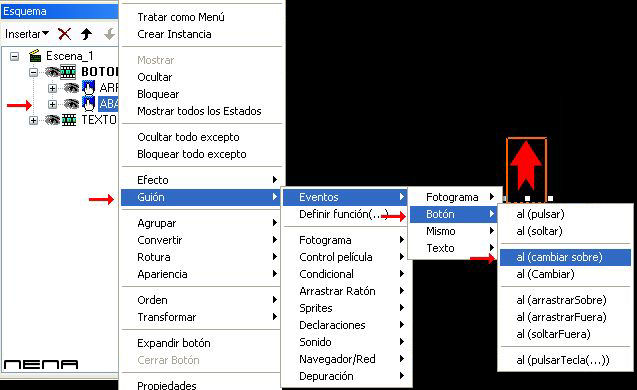
Ahora repetimos la acción para nuestro botón ABAJO y vamos a ...
Guión / Eventos / Botón / al (cambiar sobre )

Sobre on (rollOver ) seguiremos este caminito ... botón derecho y vamos a
Añadir Script / Control película / irReproducir / nextFrameAndPlay ()

Activamos Destino y elegimos _parent.TEXTO

Volvemos a Esquema al Botón ABAJO y vamos a ...
Guión / Eventos / Botón / al (cambiar )
y se nos abrirá nuevamente nuestra ventanita de Guión

Ubicados en on (rollOut) vamos a ...
Añadir Script / Control película / detener ()

haremos click sobre Stop ( ); y elegimos _parent.TEXTO

Ahora vamos a Diseño Escena_1 para volver a Escena ...
Por ultimo formaremos nuestra Base Texto que será la que nos indicará el
recorrido de nuestro texto
seleccionamos nuestro Sprite TEXTO y vamos a ...
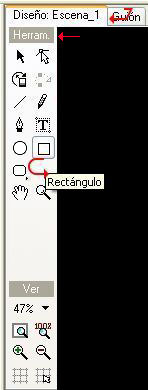
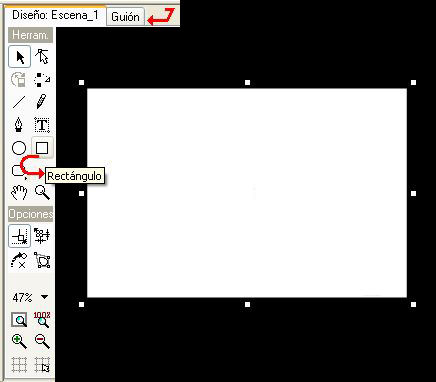
Diseño / Herramientas y Elegimos Rectángulo

El Rectángulo será nuestra Base para el Texto ...
Les recuerdo que será quien nos guiará para obtener en
nuestra Película la posición del Texto
y su recorrido por un espacio
limitado ... lo llamaremos
BASE_TEXTO

Ya listo nuestro Rectángulo vamos a nuestras Flechitas de posición y lo llevamos hacia abajo

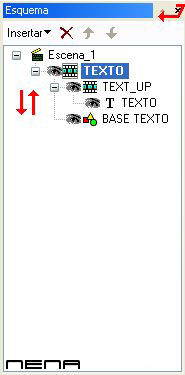
Ahora vamos a ocultar nuestra BASE_TEXTO seleccionamos ...
Sprite / TEXTO

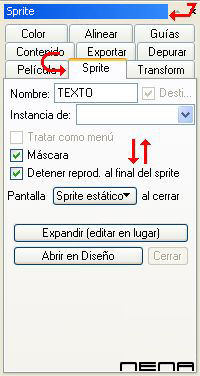
Vamos a Propiedades de Sprite y seleccionamos lo siguiente ...

L
isto ya tenemos un Texto con Scroll y Flechitas
Así ... podremos realizar una gran variedad de Scroll con Textos o Imágenes
dependiendo de las medidas y necesidades de cada uno
;)
También se puede realizar sin Base_Texto
si es así ... el Texto correrá y
aparecerá por toda la Pantalla
Suerte ... !