
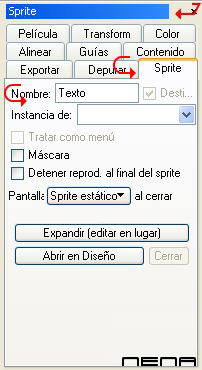
Vamos a Propiedades / Sprite y Lo llamaremos Texto

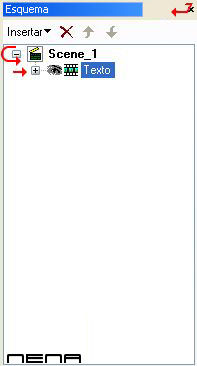
Así nos quedara en Esquema ...

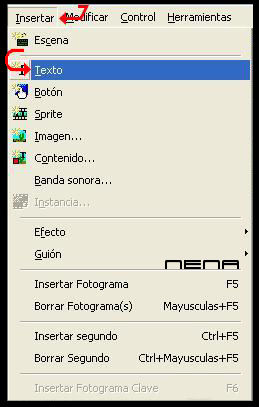
Vamos a Panel de Control e insertamos un Texto dentro del Sprite
llamado Texto
Insertar / Texto

Ahora daremos acción a nuestro
Texto ...
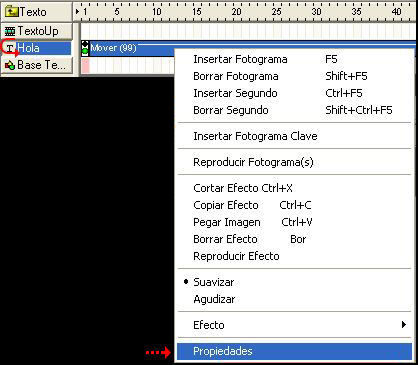
Vamos a Línea de Tiempo y
en el Texto Añadimos el Efecto Colocar en el primer Fotograma
y
seguido daremos la acción Mover con 100 Fotogramas ...
Esto dependerá
de la velocidad del mismo
Recordando ...
Entre Menos Fotogramas ira Más Rápido
Entre Más Fotogramas Más Lento
Ya listo nuestro texto y ubicado en el lugar indicado
le daremos acción ...
Sobre el efecto Mover damos click botón derecho
de nuestro Mouse y vamos a sus Propiedades

En Posición Y elegimos
Mover Arriba ...
El valor siempre dependerá del largo de
nuestro Texto y de la posición final donde queramos que se detenga
Entre mayor sea el valor de la posición del Texto en Y mas avanzará

Por último formaremos nuestra Base Texto dentro del mismo Sprite
llamado Texto ...
el Rectángulo será nuestra Base para el Texto el
cual nos guiará por donde recorrerá su camino
Vamos a Diseño / Herramientas / Rectángulo

Lo colocamos exactamente por donde pasará nuestro texto en Pantalla
pues éste se limitara sólo al tamaño de nuestro rectángulo o sea nuestra
Base Texto
Colocamos nuestro Texto donde queramos aparezca y empiece su recorrido

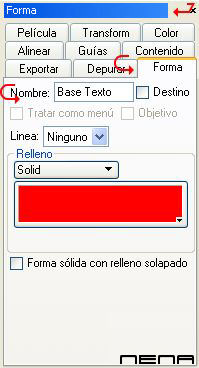
Vamos a Propiedades / Forma y lo llamaremos
Base Texto ...
Podemos cambiar el color de acuerdo a nuestra
Presentación igual no se verá

Ahora
vamos a ocultar nuestra Base Texto de otra manera no funcionará ...
Cerramos nuestro Sprite Texto y vamos a Propiedades / Sprite y
seleccionamos lo siguiente
éste pasito es de suma importancia
... sin él no lograremos nuestro objetivo