TEXTO CON GRADIANTE EN MOVIMIENTO
Esperar un Momentito para Ver el Ejemplo ...

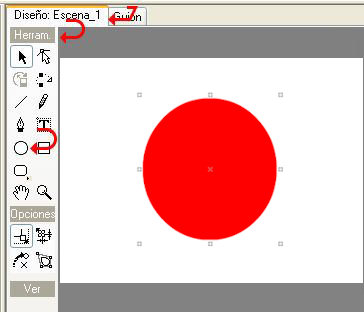
Vamos a comenzar por ir a Diseño / Herramientas y dibujar un Elipse
como hemos
hecho en el Tutorial Elipse en Movimiento ...
Vemos a
Diseño / Herramientas / Elipse

Ya dibujado
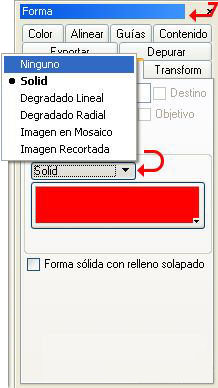
nuestro Elipse vamos a Propiedades Forma
y de Solid
cambiamos a Ninguno ...

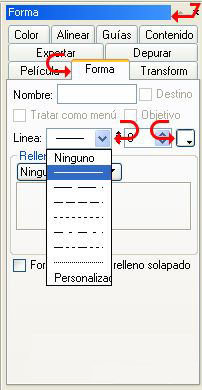
Por último
vamos a Línea y elegiremos nuestra primera opción y color
igual después
lo eliminaremos será sólo para irnos guiando ...

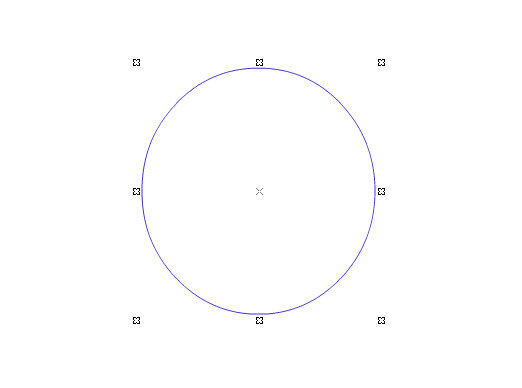
Así nos
quedará en Pantalla ...

Nuestro
siguiente paso será insertar nuestro Texto ...
Lo haremos
letra por letra y ya acomodaditas Eliminamos el Elipse
las
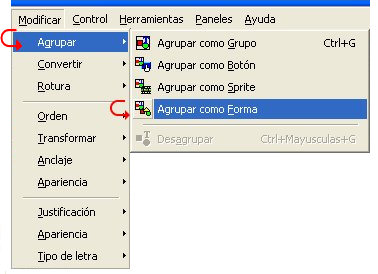
seleccionamos y las Agrupamos como Forma ... y después en
Sprite


Seleccionadas
las letras las Transformamos en Gradiante ...
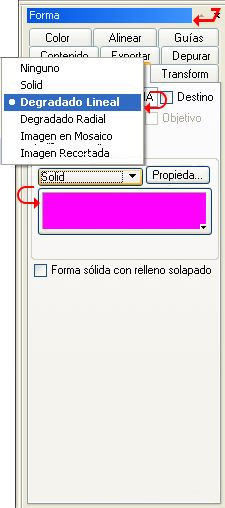
Ahora Vamos a
Propiedades Forma y elegimos Degradado Lineal

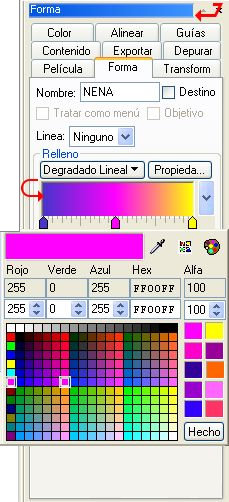
Así vamos
eligiendo los colores ayudados por el Gotero

Ahora si
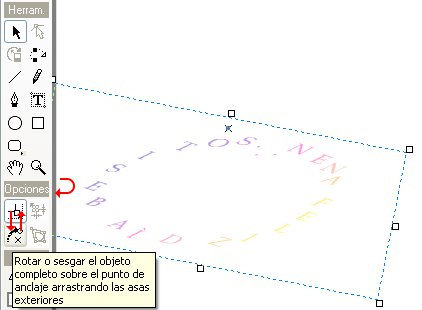
vamos a Herramientas / Opciones ... Rotamos y Sesgamos

Copiamos y
Pegamos en Esquema para la sombra ... la colocamos como el
ejemplo
Vamos a
Propiedades / Color y le damos una Transparencia de 50 % o al
gusto de cada uno
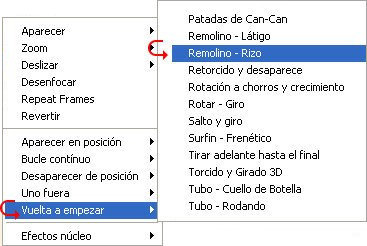
Así mismo les
daremos el Efecto Vuelta a empezar / Remolino-Rizo

Ya tenemos el
Efecto en Línea de Tiempo
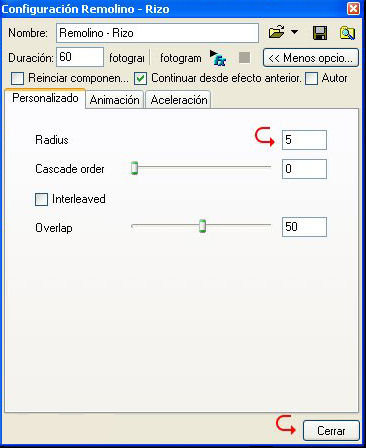
ahora hacemos
click botón derecho de nuestro Mouse
y vamos
a sus Propiedades y damos éstos valores los cuales podremos variar

El último
pasito será Insertar un Gif. para el centro ...
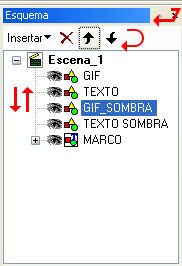
Lo copiamos y pegamos ahí mismo en Esquema y
le daremos
Transparencia
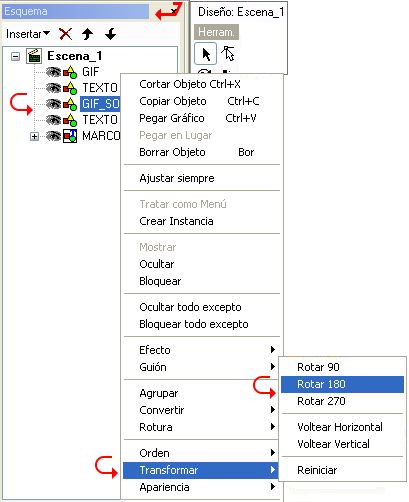
Ya con su
Transparencia vamos a Esquema haremos click con el botón derecho de nuestro Mouse e iremos a Transformar
y
le damos una Rotación de 180 y después Horizontal Lo colocamos y
listo

Nos debemos
ayudar con las Flechitas para que la imagen quede entre los Elipses

Así nos
quedará ...

Ya tenemos
nuestro Texto Gradiante en Movimiento ...
Más adelante
veremos de Formar Marcos
Suerte
!!!