TRANSPARENCIAS PRIMERA PARTE
Esperar un
Momentito para Ver el Ejemplo ...

Tutorial Transparencias Primera
Parte
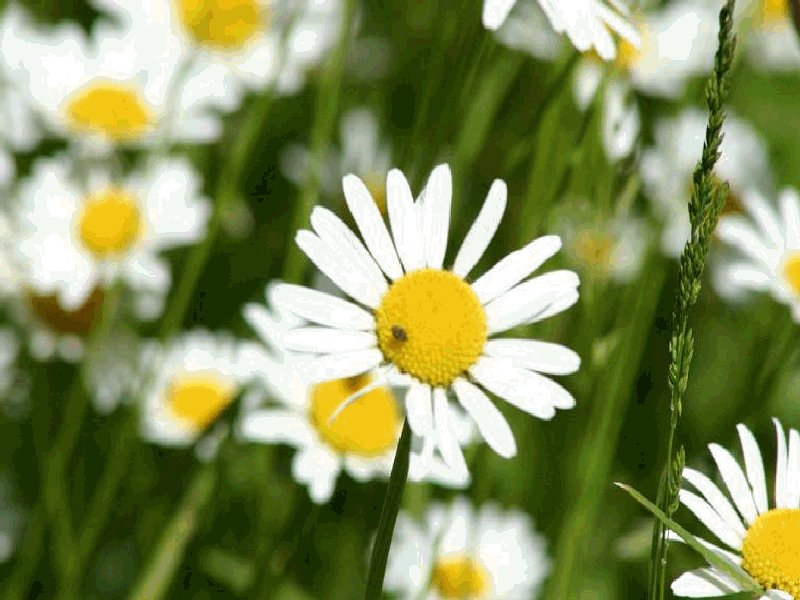
Vamos a empezar
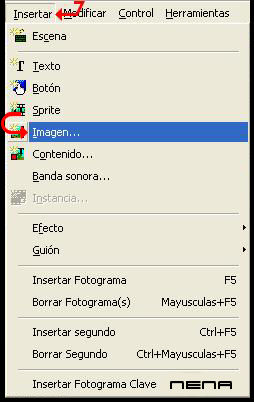
por insertar un imagen
Insertar / Imagen
...


Vamos a ir a
Esquema y la vamos a Copiar y Pegar ...
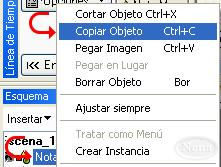
haciendo sobre ella click botón
derecho de nuestro Mouse y elegimos Copiar Objeto

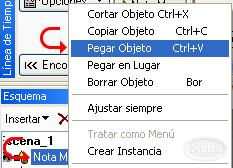
De la misma manera
la Pegamos ...

Así nos quedará en
Esquema ...

Después volvemos a
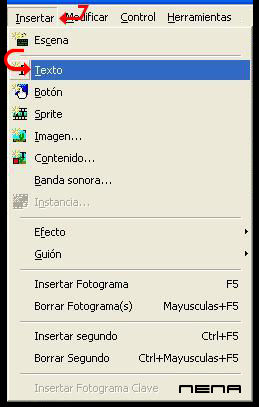
Panel de Control e insertamos un Texto
Insertar / Texto

Así nos quedará en
Esquema ...

Ahora
daremos acción a nuestra imagen y texto
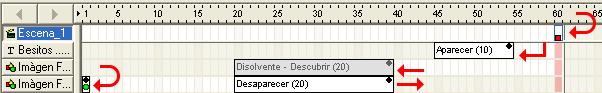
Vamos a Línea de Tiempo ...
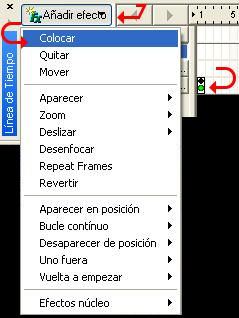
En el primer Fotograma daremos el efecto Colocar a nuestra primer imagen
Añadir efecto / Colocar

Ahora en el
Fotograma indicado según el tiempo de cambio de la Transparencia
daremos el
efecto Disolvente-Descubrir o cualquiera de los efectos Aparecer en
posición
a nuestra segunda imagen ... en mi caso elegí
Disolvente-Descubrir
Añadirá efecto /
Aparecer en posición / Disolvente-Descubrir

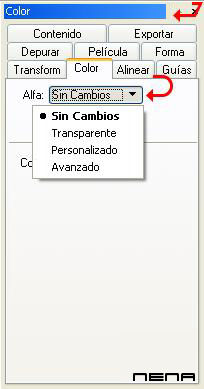
Ya elegido nuestro
efecto Aparecer en posición vamos a Propiedades
y daremos Transparencia en
Color activando Alfa ...

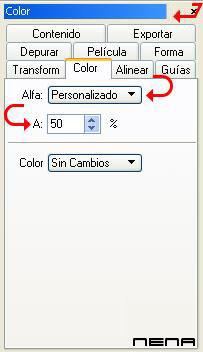
Elegimos
Personalizado y daremos un valor de A: 50% ... será a gusto personal

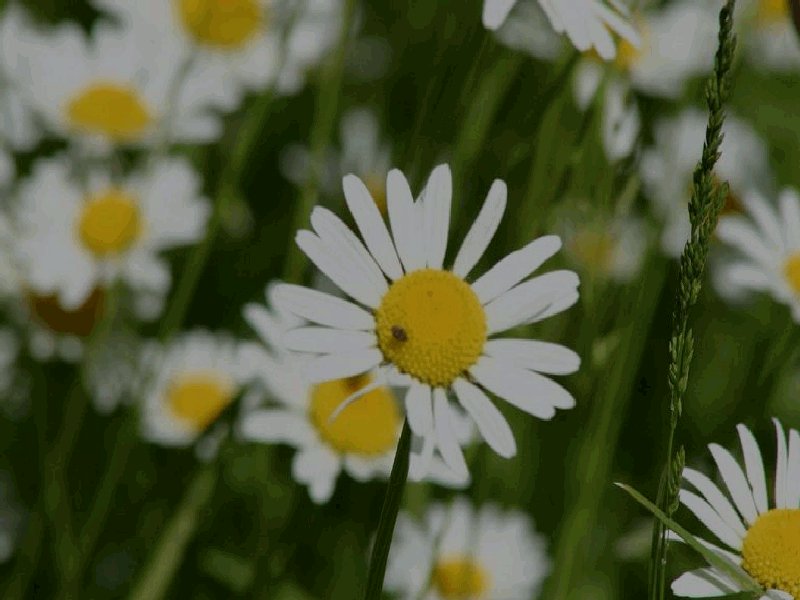
Así nos quedará
nuestra imagen ya con la Transparencia y nuestro texto será mas visible ...

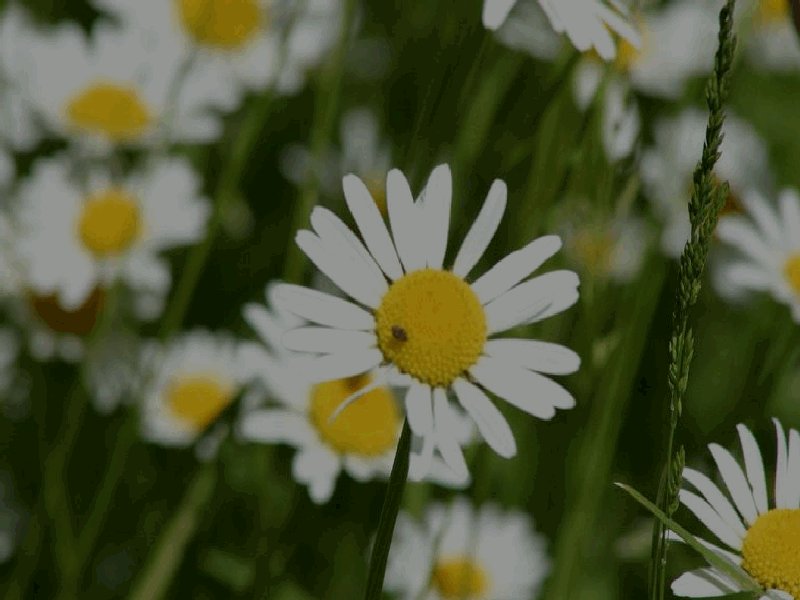
Ahora daremos
efecto a nuestro texto... será el efecto a la elección de cada uno

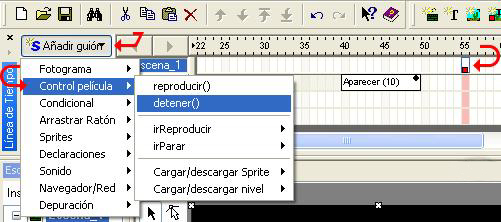
Por último en
Línea de Tiempo y en el último Fotograma daremos Detener
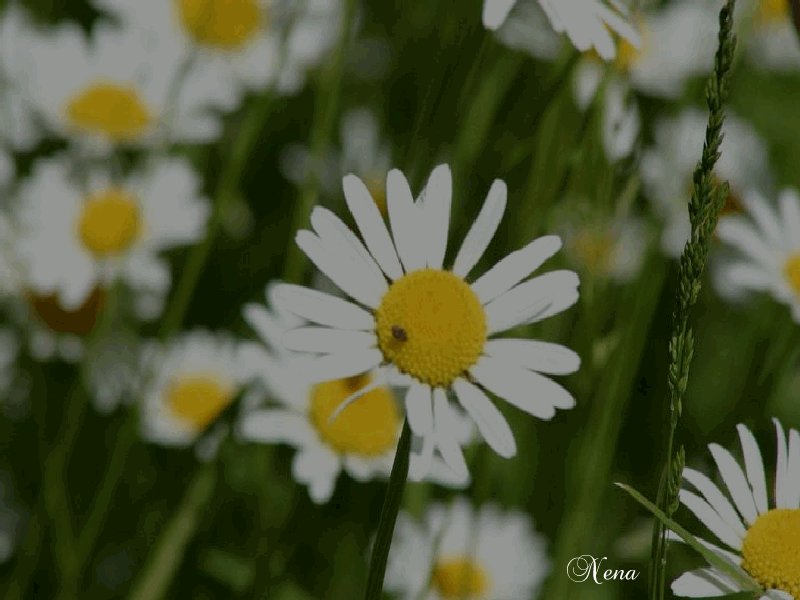
Reproducimos y Listo !!!

Así Lograremos
Transparencia en Nuestro Swishito ...
Suerte ... !!!