Tutorial Transparencias Segunda
Parte
Vamos ahora a darle la transparencia a una imagen
diferente ...
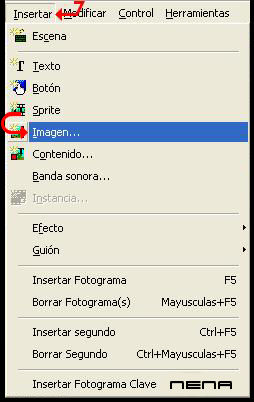
Insertar / Imagen ...


Vamos de nuevo a Panel de Control e insertamos una nueva
Imagen ...
que será la que lleve la Transparencia y a la vez hará una linda
combinación con la imagen existente veremos ...
debemos de tomar en cuenta que
de preferencia sean del mismo tamaño
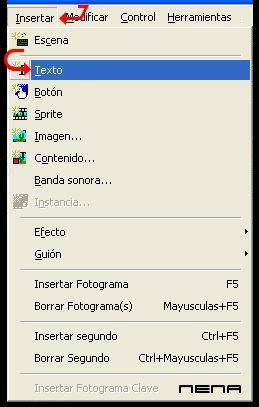
Después volvemos a Panel de Control e insertamos un Texto
Insertar / Texto

Así nos quedara en Esquema ...

Ahora daremos acción a nuestra Imagen y Texto ...
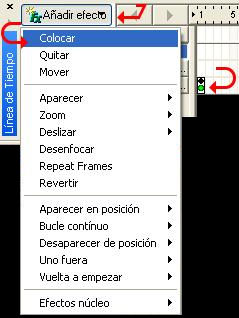
Vamos a Línea de Tiempo y en el primer Fotograma daremos el efecto Colocar a
nuestra primer imagen
Añadir efecto / Colocar

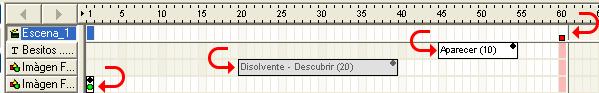
Ahora en el Fotograma indicado según el tiempo de cambio
de la Transparencia
daremos el efecto Disolvente-Descubrir o cualquiera
de los efectos Aparecer en posición
a nuestra segunda imagen ... en mi caso
elegí Disolvente-Descubrir
Añadirá efecto / Aparecer en posición /
Disolvente-Descubrir

Ya elegido nuestro efecto en Aparecer en posición vamos a
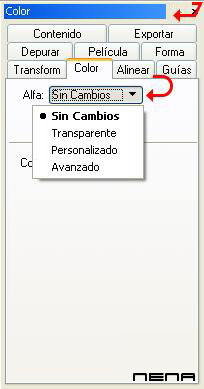
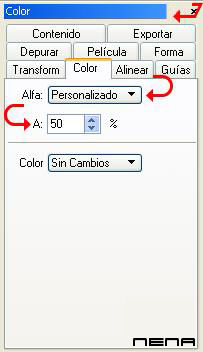
Propiedades / Color
y daremos Transparencia en Color activando Alfa

Elegimos Personalizado y daremos un valor de A: 50%
... será a gusto personal

Así nos quedara nuestra imagen ya con la Transparencia
...

Ahora daremos efecto a nuestro texto ... será el efecto a
la elección de cada uno

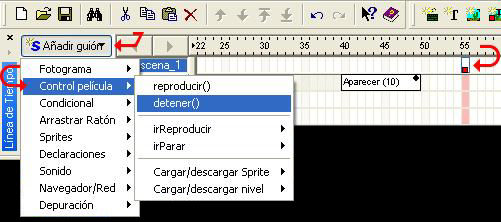
Por último en Línea de Tiempo y en el último Fotograma
daremos Detener
Reproducimos y Listo !!!

Así Lograremos
Transparencia con Imagen en Nuestro Swishito ...
Suerte ... !!!