VISOR DE IMÁGENES
Esperar Un Momentito Para
Ver el Ejemplo y Después Click en las Flechitas ...
Veremos que es un
Visor de Imágenes ...
El Visor nos
permitirá ir viendo una serie de imágenes sólo con un Click para cada
evento
una seguida de otra
sin detenimiento al retroceder o continuar hacia adelante ...
Primeramente iremos
a Diseño / Herramientas y elegimos Elipse
nuestro visor llevará dos elipses uno al principio de
nuestras imágenes
y otro al final ... así las imágenes quedarán entre
Elipse y Elipse
Dibujamos nuestro
primer Elipse ... éste será con las medidas de acuerdo a nuestras
necesidades
y en el lugar
indicado para nuestra presentación
Vamos a Propiedades / Forma y elegimos Degradado Radial
éste primer Elipse será como el lente del visor es por eso
que le daremos transparencia
con gradiantes desde un valor de 0 a 25 o 50 en Alfa ...
será al gusto de cada uno
Nuestro Elipse llevará el nombre Elipse_1 así iremos
identificando cada uno de ellos ...
Ahora formamos un nuevo Elipse con las mismas medidas que
el anterior
lo podemos copiar y pegar del primero ...
Vamos a Propiedades / Formas y elegimos Solid
Llevara el nombre Elipse_2
Listos nuestros Elipses elegimos nuestras imágenes y
las colocamos entre Elipse y Elipse
siempre tratando que no sean muy grandes o muy pesadas
Yo lo formé sólo con cuatro imágenes ... pueden hacerlo
con las que gusten
Para que las imágenes queden centradas a nuestros Elipses
vamos a propiedades y les daremos valor tomando en cuenta
que
X / 400 y Y / 300 siempre será posición al centro y
que
A / 200 y H /
200 será el ancho y largo de nuestra imagen
En mi caso estas fueron las posiciones de las imágenes ...
Así se nos va formando nuestro Visor ...
Ahora seleccionamos nuestros Elipses e imágenes en Esquema
vamos a Panel de Control y agrupamos como Sprite
Vamos a Modificar / Agrupar / Agrupar como Sprite
A nuestro Sprite lo llamaremos Imágenes es muy importante
renómbralo
Ahora vamos a ...
Propiedades / Sprite y también seleccionamos Máscara
Así nos quedarán nuestros Elipses e imágenes dentro del
Sprite ...
Ahora les daremos las acciones correspondientes a cada
imagen
Abierto nuestro Sprite vamos a Línea de Tiempo y en el
primer Fotograma
daremos la acción Quitar a cada una de la imágenes
después vamos colocando y quitando
y en Escena les daremos la acción Detener y así nos
quedará ...
Nuestro siguiente paso será ...
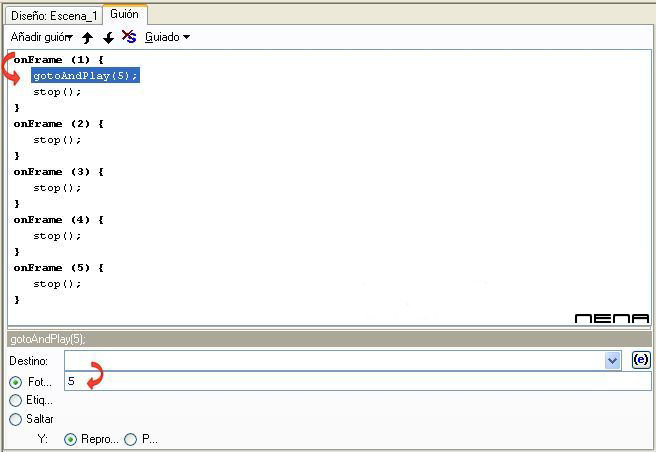
En el Fotograma 1 indicaremos ir al Fotograma 5
que es donde colocamos la última imagen con la
acción detener ... vamos a
Añadir guión / Control película / irReproducir / ir
Reproducir [FOTOGRAMA]
Se nos abrirá nuestra
ventana de Guión y daremos la orden de ir a Fotograma 5

Igual daremos acción en el último Fotograma ...
Añadir guión / Control película / irReproducir /
irReproducir [FOTOGRAMA]
Ahora indicaremos ir a Fotograma 2 que es
donde colocamos nuestra primer imagen ...
Hasta aquí
nuestras imágenes estan listas para darles su efecto ...
Sólo necesitamos
los Botones que nos llevarán a nuestro objetivo
yo los he formado con la Herramienta / Auto Forma
y elegí una de las flechitas
a una la llamé lado
Derecho y la otra lado Izquierdo
las Agrupé al igual
que las imágenes en Sprite y en Propiedades las llamé Botones ...
Así nos quedará ...
Ahora daremos Acción
...
Vamos a Esquema y abrimos nuestro Botón ... en la
primera flecha en mi caso la de lado derecho
hacemos click botón derecho de nuestro Mouse y vamos al
siguiente paso
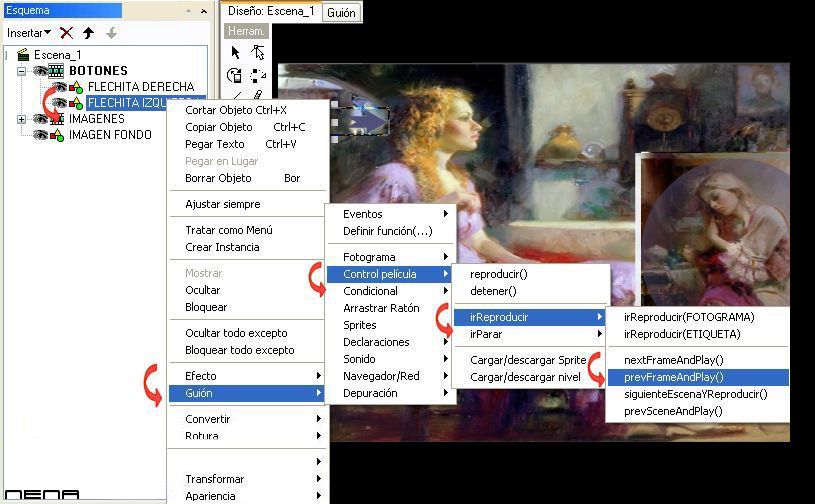
Es importantísimo llevarlos bien ... vamos a
Guión / Control película / irReproducir / nextFrameandPaly()
Se nos abrirá una nueva ventana y elegimos la siguiente
opción
enseguida de _root escribiremos .Imágenes ... muy
importante el . [punto]
que fue el nombre que le dimos a nuestro Sprite
Elegimos Fotograma 1 y así nos quedará ...
Ahora daremos la orden a nuestra flecha de lado izquierdo
...
Hacemos click botón derecho de nuestro Mouse y vamos a
seguir éstos nuevos pasitos

Seguiremos las mismas instrucciones en Guión como hicimos
con la flechita de lado Derecho
sólo que ahora cambiará en Fotograma -1
Volvemos a Escena ...
Reproducimos y Listo !!!
Suerte ... !